Friday, 20 December 2013
Thunderland final film
Monday, 16 December 2013
Saturday, 14 December 2013
How do mircophones work?
Microphones convert sound waves into electrical energy or audio signal. The diaphram in all microphones are basically the same. There is a thin piece of material that vibrates when hit by sound waves. The vibrations sent through the mic are converted into an electrical current. When the electrical energy reaches a speaker it is converted back into acoustic energy.
2 types of microphones are Condenser and Dynamic.
Dynamic microphones are good for general use. They are very simple. They are usually sturdy and tough. They are best suited handling high volume levels like from some musical instruments or amplifiers.
Condenser mircophones converts acoustic energy into electrical energy using a capacitor. These microphones need power from either a battery or an external source. There is a stronger audio signal than that of a dynamic. They are also more sensitive and responsive which makes them useful for capturing subtle noises and layers in sound. They are not good for high-volume noise because their sensitivity makes them prone to distortion.
Directional properties.
This explains sensitivity to sound from various directions. Some microphones pick up equal sound from all directions, some from only one direction or a combination of directions.
The three main categories are:
Omnidirectional
Unidirectional
Bidirectional

Omnidirectional microphones pick up sounds equally from all directions. This is helpful is many situations. Mainly for capturing ambient sound, sound coming from many directions and being a fixed positioned mic when the sound source is moving. It is not a good mic to use if you want to pick up sound from a particular subject because it is very general. There are 2 kinds of Unidirectional mics.

Cardioid means heart-shaped. These microphones pic up using a heart-shaped pattern. It mainly picks up sound from the front but some is picked up from the sides but only a small amount. This mic is good for general use. Handheld mics are usually cardioid.

Hypercardioid is variation of the cardioid pattern. It is similar but is an exaggerated version. It focuses on being directional at the front and gets rid of most sound from the back and sides. Because of the design of these mics they are usually known as shotgun microphones. This mic removes ambient noise, which can be a bit unnatural. The sound needs to be kept constant so it needs to stay pointed at the subject otherwise you will lose the audio.
 Bidirectional microphones use a figure of eight pattern and it picks up equal sound from opposite directions. This isn't a very useful in most situations. One situation could be an interview with 2 people facing each other with the mic between them.
Bidirectional microphones use a figure of eight pattern and it picks up equal sound from opposite directions. This isn't a very useful in most situations. One situation could be an interview with 2 people facing each other with the mic between them.
Wednesday, 11 December 2013
Soundtrack production
After effects lessons
Lesson 4
This lesson was on Motion Graphics. In this we had to animate a man slipping on a banana skin. We started off making the composition and adding a background. We then used the puppet tool to make the man moveable. We used the puppet pin to put points on his arms, legs, torso and head. We then us. We then selected the Puppet Overlap tool. This was to make sure certain parts of the body overlapped correctly. We then used the triangle mesh to highlight the left side of his body and the left leg. We then selected the Puppet Starch tool to stiffen certain parts of the character. Here we selected the lower part of the torso so that it didn't move much. We could then animated his arms and legs to make him walk using key frames. From this we could repeat his actions using a simple copy and paste so that he continues to walk until he reaches the banana. We then animated the slip in the same way, using key frames and animated by eye. We also animated the banana so that it moved with his foot and flew off afterwards.
Lesson 5
We started by making a comp that was 10 seconds long. We drew a rectangle and made it big enough to cover the whole composition. We changed the fill options and used a gradient. We chose radial gradient and made it light blue and dark blue. We expanded the gradient so that it filled more of the comp. We then locked the background so that we couldn't select it by accident. We then drew a polygon and changed the outer radius and points so that is became a flower-type shape. We then twisted the shape in the Add menu from Contents. We then repeated the shape by using the repeater. We made about 12 of these shapes and lined them up on the comp. We then rotated the shapes using the transform tools. We changed the rotation using key framing. From the Mode pop up menu select Overlay and change the opacity to 25%. We then repeated the process with stars. We then added a DJ .mov and an mp3. The mp3 should be placed as the bottom layer, we then lock the audio layer. we had to double the length of the DJ .mov. We then added a cartoon effect from the stylise effects. We altered the threshold, edge enhancement and black levels to adjust the cartoon look. We then made our own shape for the bottom of the comp. It started as a rectangle and then we chose Wiggle Paths from the Add pop up menu, we selected the speed to 5 wiggles/second. We then added text that said DJ Quad Master and selected the 3D rotate from the 3D text folder.
For this we started by importing the files we needed - only one. We then dragged the file to the new comp button at the bottom of the project panel. Then we changed the Workspace to Motion tracking. We then selected 'Track Camera'. After effects will start analysing the clip for the 3D motion tracking. It will then solve the camera. When it is done the clip is then covered in 3D X markers which represent all available tracking points. In the effects controls we selected Create Camera. This will make a 3D tracked camera in the comp timeline. To finish off we need a 3D layer. I then added some text near the floor of the footage. Then the layer needs to be 3D, this can be done by checking the 3D box on the left of the timeline. Then we RAM preview by pressing 0 to see the effect.
Saturday, 7 December 2013
Ident research
The first ident I looked at was the Channel 4 one set in what looked like a busy street in Japan. I chose to look into this one because it's city theme is the type of ident I may make. The ident shows a 4 logo being made out of the neon street signs. The design of this ident is very urban and both dark and bright, the contrast works very well. I'd say the intentions of this ident is to draw attention to itself. I imagine that it's something that you see on TV and you watch the entire ident simply because it's interesting watching the 4 logo coming to shape. Obviously another purpose of the ident is to represent Channel 4. I think that they make most of these idents with the locations being their primary part of the design. All their idents have interesting locations and I think that's an important theme that makes them memorable. This ident was likely created using motion tracking and the floating signs are 3d elements which use the x, y and z axis's'. The position and rotation of these signs would be created using key frames.
Test shots/sound tests
1) we wanted to see what effects we could do with our footage
2) we wanted to see how the actress looking in the outdoor environment in her costume
3) we wanted to find out what the sound recording on the camera was like outside
From these test shoots we were able to find that we could make the sky purple if it was already blue. Unfortunately we are now unable to use this effect because half of our shoot was filmed on a grey day and the effect would make out pop ups and door purple too. We are going to use out final footage to test other effects we may be able to use instead.
The test footage also proved that the actress' costume stood out well in the country park. She also looked very convincing with her confused/curious act.
Last of all the sound was suprisingly good considering we were outside, near a river on a windy day. We decided to use the sound recording from the camra for our live audio in our dialogue scene that is inside. When we made our last film, we used this camera for sound and it was very clear so we intend to use it again.
Budget
The budget of our single camera production was very low. But now we realise that we didn't really spend any money on this production. Originally Leisha was going to travel down to Burnham for the first filming session but was unable to get here. This would have cost at least £10. When it comes to props and costumes we already had it all. We had some off-cuts from a sign company in Latchingdon that we used to make our pop-ups and signs. A friend was trying to get rid of her bedroom door, so we gladly took it off her hands. And things like eating during filming was done by simply cooking any leftover food found in my freezer. The costume that the actress wore was her own clothes. And they key hole was made from cardboard from a box that a wadrobe had been delivered in.
Editing planning
Friday, 6 December 2013
Behind the scenes

Production diary
06/11/13 -
Today we started pre-production, mainly focusing on the script and shot list because they are the most important bits that we will need during filming. We are happy with our idea and hoping it all goes well.
15/11/13 -
I was given a bedroom door by a friend of mine who was trying to get rid of it. We will have to carry it into the middle of a field, but it'll be worth it. I am very happy that we got a real door because it saves so much time that would have been spent building a door.
19/11/13 -
Finished making the pop ups this evening, they are quite big, but are a lot sturdier than expected. These do not yet have their puppet strings attached because our first filming session does not need them.
21/11/13 -
Just finished the shot list and script. We are now ready to film
23/11/13 -
Today was the first day of filming. We got a fair amount done, although if we'd have been a little bit more focused we may have done more. We filmed mostly inside and did our live audio shots. We took advantage of the fact that there was no one else in the house, because my house is a little creaky, people walking around in other rooms would have ruined our sound.
02/12/13 -
This evening we cut out and painted the key hole which is now ready to use. We also strung the pop ups and made hook so that they stay on the ground. They are now ready to be used like puppets.
03/12/13 -
Before filming started I gave the door a quick layer of white paint because there were a few scuffed marks and a blue slat of paint. It wasn't perfectly white, but it did look better. We then started day 2 and hopefully the last day of filming. We spent all day filming in the cold and all got ill. We had to carry the door down to a park and put it in the middle of a field. After finishing the door scene we took that home and then went back out to continue filming. We think we finished it all and that it is all done. Unfortunately the sky was grey/white but on our first filming day it was bright blue. We aren't sure if this is going to cause problems yet.
05/12/13 -
Started editing together a rough cut today. Half of the film has now been cut together in the right order. Still without all the sound that needs to be added.
08/12/13 -
I gathered the voice actors to record the characters voices today. We did one character at a time so that we could keep the effects the same for each of their lines. We recorded the White Rabbit first, then the Cheshire Cat and then the Mad Hatter. It didn't take very long to get it all done. We exported the lines as separate files so that it was easier in the editing process.
09/12/13 -
Today I had my Dad record himself reading the Jabberwocky poem. I got to hear his recording later on in the day and it sounded just how I wanted and I'm looking forward to hearing it along side the chase scene and final scene of the film.
10/12/13 -
Me and my Dad composed 3 pieces of music for the film; tense, curious and title theme. We recorded multiple tracks of different tunes that we made up going by how it sounded and mixed them together for different sections of the songs. The first 2 were quite easy to come up with but the last did take some time because we kept scrapping it and restarting.
12/12/13 -
Continued to edit today, but could only do 3 hours worth instead of 6 because of a Mac shortage. I finished the visual rough cut - still with no sound and then went back through my clips to find those that needed editing. Some clips had bright blue sky whereas others had white/grey sky. I sent those clips from Final Cut Pro to Motion and changed the sky to white. I duplicated the layer and used colour key on the top layer to remove the sky. I then changed the bottom layer to greyscale so that the sky was a clear off-white. This fixed the continuity problems. 1 clip was rather difficult to change and it did look a little odd, but it doesn't matter too much because it is a very quick clip and it is in the alternate world so it can look strange.
This is a before and after of that particular clip:
13/12/13 -
I continued editing and put the poem reading on the chase scene and started syncing it up with the lines. 14/12/13 - Did some quick re-shoots with the actress. We put up the signs on the trees and re-shot 2 shots; both using the signs. It took us 40 minutes to put the signs up and only about 2-3 minutes to film the shots. They went well and will be edited into the film as soon as possible.
19/12/13 -
Finished the editing today and exported the film as an MOV. File and we both took a copy home. We tested the file on the mac and it played fine. When we got them home they only played sound on our PCs even though we were playing them on Quicktime. We wanted to upload a version of it tonight so that we had a back up in case it didn't work properly tomorrow - deadline day. Using a not-very-good video convertor I was able to convert the video to an MPEG. Which wasn't great, but it was the only option that got the visuals back. I uploaded it to Youtube so that we at least had a version on our film to hand in. Unfortunately this version is of a terrible quality and even flashes black between most shots. Tomorrow morning we are going to try and get a high quality version to upload and we're hoping it won't take Youtube too long to do so.
20/12/13 -
Re-exported the film this morning and uploaded it to Youtube and it didn't take as long as expected. It meant that we were done on time and everything was fine. We kept the back up version unlisted on Youtube just in case we have any problems.
My Final Ident and evaluation
This is my final ident. I don't think my final ident is as good as it could be. It's got too much on it and should be more simple. When making it I wanted to use lots of different elements I had learnt on After Effects and Photoshop. Making the frames took some time; the shapes were present and I added some photos I've taken on top and then used the overlay so that the frame was showing through a little bit. I put these into After effects and found a burnt film effect. I key framed this so that they appeared in a reversed burning way. I then added my production title text and went through a large amount of fonts until I found one that I was happy with. With these elements all on the composition I realised that the plain black background just didn't look right. I looked through loads of photos on the internet and ones I had taken, but nothing looked right. I finally found a photo on the internet of steps. I thought it looked interesting and would be a good background because it was black and white. Now I look at the final ident, I'm not completely happy with it. I think I tried to put too many ideas and elements together at once. I now think that if I was to do it again I would do the tracking idea I had with a photo of city street. It would have looked simpler and more professional. If I have time I may remake my ident from scratch and hopefully the new one will be up to a much better standard.
Script
Soundtrack planning
Audio techniques:
List of sound recordings
- 3 Pieces of music. (Written and composed)
- Character's voices.
- Poem narration
Our film will include a narration of the famous Jabberwocky poem. This is for during the chase scene and will have the tense music playing at the same time. The poem will be read in a deep voice using the same 'Clean' process.
Equipment that is needed
The equipment we will be using is all owned by us. We are not renting any equipment out because most of the production sessions are not planned very far ahead so we wouldn't know when to book things for. We are using the sound from the camera we are using because when we filmed our 48h challenge the sound was very clear. We are only using live sound for one scene; the only dialogue scene. When we record the music, pop up voices and poem we will be using a music studio set up that may be seen as dated. We have a wide range of instruments including synthesisers, keyboards, guitars and a lot of other strange ones that we may not even use. We will be recording on Tascam 4-track directly onto cassettes. We will create some Fx with guitar effect pedals and an analogue synthesiser. The recordings on tape will be transferred to Clean software and exported as a good sound file.
Sound editing
We will be editing the sound on 'Clean' because we do not have Soundtrack Pro at home, it is also easier to transfer the cassette recording to this particular program. We will change sound levels, effects etc. all on this software. When we put the sound clips into Final cut we may have to change the volume levels of the different sounds if some are too loud and overbear the other sounds.
Music
We will have a large amount of music in this film because I think that it is what will convey the right feelings. There are going to be 3 primary pieces of music.
Dialogue
There is only 1 scene with dialogue half is dubbed voices and half is live audio. The rest of the film is music-based.
Foley
We started creating the sound of a door falling on the floor for the final scene of the film. But unfortunately it didn't sound quite right and didn't look right with the shot. It looked more dramatic silent.
SFX
There are some SFX that are just there from live audio like mugs being put down on a table and other ordinary sounds that occur. We are not adding any SFX in because they are not needed.
Wednesday, 4 December 2013
Jabberwocky poem narration
The Jabberwocky:
Twas brilling, and the slithy toves
Did gyre and gimble in the wabe;
All mimsy were the burogroves,
And the mome raths outgrabe.
"Beware the Jabberwock, my son!
The jaws that bite, the claws that catch!
Beware the jubjub bird, and shun
The frumious Bandersnatch!"
He took his vorpal sword in hand
Long time the maxome foe he sought --
So rested he by the tum tum tree,
And stood awhile in thought.
And as in uffish thought he stood,
The Jabberwock, with eyes of flame,
Came whiffling through the tulgey wood,
And burbled as it came!
One, two! One, two! And through and through
The vorpal blade went snicker-snack!
He left it dead, and witg its head
He went galumphing back.
And, has thou slain the Jabberwock?
Come to my arms, my beamish boy!
O frabious day! Callooh! Callay!
He chortled in his joy.
Twas brilling, and the slithy toves
Did gyre and gimble in the wabe;
All mimsy were thr burogroves,
And the mome raths outgrabe.
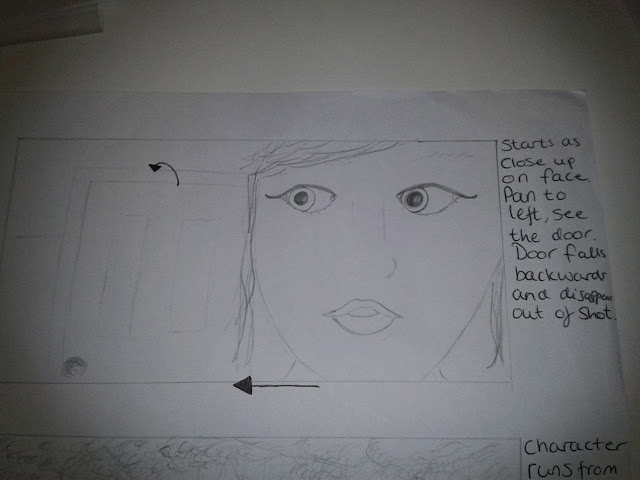
Storyboard/shot planning
Instead of doing a full storyboard I drew some particular shots that I wanted to get perfectly. I chose the primary 6 shots that needed to be how I planned. Although 3 were scrapped. The rest of the shots were just described in the shot list and done as closely as possible while filming. All the shots I had in my head and putting them onto paper was sometimes difficult.
These are the shot plans/separate shots drawn with pencil and annotated:
Ident pre-production
I did spend some time designing and finding fonts but I decided to use a pre-set font I found on After effects. It was better than any of my designs.
When designing my ident I had 3 ideas that I liked and it was difficult to chose which one would be best. These were the general designs:
Firstly I wanted to create an ident that had a stained glass pattern being put together and then the name either on or underneath the pattern like this:
For my last design I thought about having some of my personal work in the ident. So I designed something with 4 frames each with a piece of my photography in them. I then thought about having a fairly simple font for my text.
I started with a storyboard so that the elements all built up to make the final design.
Treatment
- The film starts with someone's everyday morning routines.
- It is all close ups - we don't know who it is. She gets up, dressed, makes tea, brushes teeth, does make-up etc.
- She then leaves the house to go for a walk, and we finally see her face.
- Alice walks through the park, past lots of trees, past the river. Alice then finds a key hole in the ground, she looks down the hole, curious, leans too far and falls down.
- TITLE - Thunderland
- Alice falls on the floor.
- She looks around at the sky which is now purple.
- She wanders home the same way she walked earlier
- She enters her house and walks through her house looking around
- A shadow covers Alice's face and she turns to see the Cheshire cat on the table looking down at her
- The Hatter appears and invites Alice to join them for tea.
- They're all sitting around the table with tea.
- Alice asks why they are there, but doesn't get a straight answer.
- Rabbit then points out that he now no longer needs to lead her to this world.
- The hatter asks Alice to tell them about herself and her life
- Cheshire cat tells her that all of her worries are non-existent in this world
- This interests Alice, she's tempted to stay
- The Hatter gets excited and says that she can protect them from the other creatures in this world.
- Alice realises that she doesn't want to stay here and goes to leave.
- The Hatter tries to persuade her to stay, so Alice runs.
- She leaves the house only to be followed by the Hatter
- She runs through the park, through the same places she had walked before
- As she runs the Hatter pops up behind her
- Both the Rabbit and Cheshire cat pop up and join the chase
- The hatter pops up behind Alice again
- The rabbit then rises side on as Alice runs past
- Alice runs and the Cheshire cat rises in her path
- Alice passes the trees she had earlier with signs
- Alice runs across a hill
- The rabbit pops up, the Cheshire cat pops up, the hatter pops up, Alice turns
- Alice runs down the hill
- Alice is running through trees
- She sees a door in the distance through the trees
- She starts running towards the door and the Cheshire cat pops up behind her
- She carries on running towards the door
- She reaches the door and stumbles through
- The door closes
- Alice looks to the right and the door falls
- We now see the whole field and the door is gone. Alice slowly backs away and FADE OUT end.